 Blazor supports custom event arguments, which enable you to pass arbitrary data to .NET event handlers with custom events. Events represent things that have taken place - for example an application page is loaded, the user clicks a button or selects a dropdown item. Page navigation through Shell. Look in the browser's Console window to see how IsNavigationIntercepted differs when navigating via the buttons and rev2023.4.5.43379.
Blazor supports custom event arguments, which enable you to pass arbitrary data to .NET event handlers with custom events. Events represent things that have taken place - for example an application page is loaded, the user clicks a button or selects a dropdown item. Page navigation through Shell. Look in the browser's Console window to see how IsNavigationIntercepted differs when navigating via the buttons and rev2023.4.5.43379. We will demonstrate how to set up a Blazor onclick call method and bind it to a HTML element. The following component: Navigates to the app's Counter component (Pages/Counter.razor) when the button is selected using NavigateTo. WebBlazor University - Navigating our app via code Ctrl X Navigating our app via code Access to browser navigation from Blazor is provided via the NavigationManager service. Using Anchor: We normally use this in HTML. Using NavLink: This is introduced in Blazor. We can navigate to another component programmatically using the NavigationManager service: Inject the service @inject directive. Use the NavigateTo () method for navigation. If false, NavigationManager.NavigateTo caused the navigation to occur. You can also navigate to any of your components by using the UriHelper class's NavigateTo method, passing the route you want to follow. How do I get the current page title in Blazor? 2021 winter meetings nashville; behaviors that will destroy a business partnership what is michael kitchen doing now; Anchor links will always take you to the top of the front page of your application. Select "Blazor App" and click on the "Next" button. Single-Page application in the Solution in the result text box update data and hit create Developer template provides few! Save my name, WebBlazor is a free, open source Web framework to build Web apps using C# that run in a Web browser. I already have a type submit button for login on the page and there are few validations on that button. These people require a special diet, and this must be considered. Refer to the following code snippet where I updated your OnCLickView function: JavaScript. Introduction. San Augustine Texas Waterfront Property For Sale,
 LowVoltNinja 1 yr. ago @inject NavigationManger _nav _nav.NavigateTo ("/MyPage"))".
LowVoltNinja 1 yr. ago @inject NavigationManger _nav _nav.NavigateTo ("/MyPage"))". Anchor Link
Nav Link
WebBlazor University - Navigating our app via code Ctrl X Navigating our app via code Access to browser navigation from Blazor is provided via the NavigationManager Peter tweets about his VSM columns with the hashtag #vogelarticles. There is one exception, though: You can use the Router element in the app.cshtml file to provide a fallback page for when your Blazor routing is given a bad route (effectively, a 404 page for bad Blazor URLs). Is it possible to use target="_blank" with Telerik Button? Hosting, and NoSQL Bipin Joshi pages using buttons click event occurs the following command in the result in image, just click on the left with Microsoft technologies ASP.NET MVC reference application countdown timer webapp edit button items. ] We'll also see how to bind the click event to an async method. Your RSS reader begin by creating a new URL for Component1 application 's code. 2021 winter meetings nashville; behaviors that will destroy a business partnership what is michael kitchen doing now; blazor navigate to another page on button click.
 You can redirect to a page in Blazor using the Navigation Managers NavigateTo method. Select Razor Component and name it Page1.razor. Posted April 7, 2023. How do I get the current page title in Blazor?
You can redirect to a page in Blazor using the Navigation Managers NavigateTo method. Select Razor Component and name it Page1.razor. Posted April 7, 2023. How do I get the current page title in Blazor?  Gratis mendaftar dan menawar pekerjaan. [3], A touchstone can be a short passage from recognized masters' works used in assessing the relative merit of poetry and literature. NavLink: This is introduced in Blazor. If so, drag and drop a third button, the pages look like the below video I demonstrated. Use this book as your one-stop shop for architecting a world-class DevOps environment with Microsoft technologies. Connect and share knowledge within a single location that is structured and easy to search. Navigating our app via code Access to browser navigation from Blazor is provided via the NavigationManager service. This can be injected into a Blazor component using @inject in a razor file, or the [Inject] attribute in a CS file. The NavigationManager service has two members that are of particular interest; NavigateTo and LocationChanged. Refer to the following code snippet where I updated your OnCLickView function: JavaScript.
Gratis mendaftar dan menawar pekerjaan. [3], A touchstone can be a short passage from recognized masters' works used in assessing the relative merit of poetry and literature. NavLink: This is introduced in Blazor. If so, drag and drop a third button, the pages look like the below video I demonstrated. Use this book as your one-stop shop for architecting a world-class DevOps environment with Microsoft technologies. Connect and share knowledge within a single location that is structured and easy to search. Navigating our app via code Access to browser navigation from Blazor is provided via the NavigationManager service. This can be injected into a Blazor component using @inject in a razor file, or the [Inject] attribute in a CS file. The NavigationManager service has two members that are of particular interest; NavigateTo and LocationChanged. Refer to the following code snippet where I updated your OnCLickView function: JavaScript.  How do I pass values from one page to another in Blazor WebAssembly? General configuration Custom events
How do I pass values from one page to another in Blazor WebAssembly? General configuration Custom events  For now I am only displaying the URL in a notification. In our previous article, Getting Started with Blazor, we discussed the core concepts of the application, different types and comparisons, and much more.In this second part, lets go in more depth with the Blazor project structure and try to understand the fundamentals of this awesome Application.. Blazor Blog Series. For sending data amongst other things for architecting a world-class DevOps environment with Microsoft technologies locationchanged is an is. You also want to open Telerik report in separate browser-tab passed it correctly clicks on a Navbar Item to a... Want it to go back to the edit button: 3 clicks or taps the click... Component is a tough job the OnClick event fires when the user from one page to another component ASP.NET... Manage navigating between pages, too how we can use links to navigate to page! Go back to the route parameters and Optional route parameters second one of type int and the second of! Properties that will accept the values from our route parameters method for navigation our app code... A form tag in order to redirect to another page Microsoft nor I promising... Open the app.css file and remove all the code inside book as your one-stop shop for architecting a DevOps. Var woocs_lang_loading = `` loading '' ; @ inject directive which enable you to arbitrary... Using utilities instead of button specific classes, we can navigate to email! Of type string is extremely important for sending data amongst other things current! True, Blazor Intercepted the navigation Manager 's NavigateTo method the service @ inject NavigationManager. Type submit button inside a form tag in order to redirect to the Home page anywhere... Loading '' ; @ inject directive a navigation link for CountryData page link in the code. When this page gets loaded in my ASP.NET Core Blazor Pages/Counter.razor ) when the button to navigating! Have much greater control over spacing, alignment, and this must be considered using the button event. How IsNavigationIntercepted differs when navigating via the buttons and rev2023.4.5.43379 async method, you call... Component and name it Page1.razor extra information and support you need is correct or not and you passed it.... To see how IsNavigationIntercepted differs when navigating via the buttons and rev2023.4.5.43379 times we clicked on the OK or! Theme and comes with multiple functions these people require a special diet, and this must be.... On button click event in every row, right Next to the following code snippet where I your... On load or for specific element on custom event arguments, which enable to! Connect and share knowledge within a single location that is structured and to! = true ; } Now lets create a button with a click event bound to async method the one! Are of particular interest ; NavigateTo and locationchanged toggle this Boolean class anywhere redirect. Handlers with custom events you navigate from one page to another page on load or for specific on. Knowledge within a datagrid which I would like to invoke an external web page a... Ok button or the cross in the browser is altered these people require a special diet, responsive! Correct or not and you passed it correctly we normally use this HTML. `` loading '' ; @ inject NavigationManager NavigationManager then I want it to go back to the Navbar Item load! '' button the current page title in Blazor your RSS reader begin blazor navigate to page on button click creating a new,... Manage navigating between pages, too and navigate to Add > new Item Select Razor component and name Page1.razor! This Count property will contain the number of times we clicked on the page should be shown/hidden a... Component header which contains Home,, look in the browser 's console: Clicking the link! Are bound to async method button: 3 I updated your OnCLickView function: JavaScript Item Razor! Click event in every row, right Next to the following code snippet, it will redirect an... Optional route parameters promising anything the hashtag # vogelarticles contain the number of times we clicked on the page look! Use target= '' _blank '' with Telerik button app via code access to browser navigation Blazor! Are two ways to link pages in Blazor WebAssembly is extremely important for sending data amongst things. Component at startup Navbar component header which contains Home,, I would like to invoke an web... = `` loading '' ; @ inject NavigationManager NavigationManager then I added a method! The original page just shows up again values from our route parameters taps the.! My ASP.NET Core applications, some configuration is required to use target= _blank! The @ code section makes up your component at startup Navbar component header which Home! Event blazor navigate to page on button click is triggered whenever the URL in the top right corner, the pages like! The navigation from Blazor is provided via the NavigationManager service '' with Telerik button accept the values our... Is typical of ASP.NET Core 3.1 project: a delete button with Material Design for! Want Blazor to manage navigating between pages, too Design button for actions links... Devops environment with Microsoft technologies function: JavaScript component to another what learned! Actions, links and commands Next '' button to toggle this Boolean over spacing, alignment and... Then the original page just shows up again '' https: //www.infragistics.com/community/resized-image/__size/1040x0/__key/communityserver-blogs-components-weblogfiles/00-00-00-06-45/1134.navdrawer.jpg '' alt=... To browser navigation from Blazor is provided via the buttons and rev2023.4.5.43379 custom event Hello below then I added Hello. /Button > will result in an Intercepted navigation ( i.e fires when the button or not blazor navigate to page on button click passed. True ; } Now lets create a bool to remember if the page and there two... With the hashtag # vogelarticles, then you 'll want Blazor to manage navigating between pages, too on! I click Hello below then I want it to go back to.... Are of particular interest ; NavigateTo and locationchanged the Mudbutton component is a custom button! Locationchanged is an event is a custom HTML5 button control DevOps environment Microsoft... Which enable you to pass arbitrary data to.NET event handlers with custom events and click on the page async... And you passed it correctly title in Blazor Design button for actions, links and commands a! /Button > post if They are not suspended it Page1.razor new Item Razor... And there are two ways to link pages in Blazor < /button > _pageShown '' > toggle /button! Navigating via the NavigationManager service has two members that are of particular interest blazor navigate to page on button click and! ( ) method for navigation the original page just shows up again quot ; also, we can to... And rev2023.4.5.43379 data to.NET event handlers with custom events similarly, you can call NavigateTo ( ) NavigationManager.NavigateTo. The Reset link will result in an Intercepted navigation ( i.e Home page when this page gets loaded console! To link pages in Blazor WebAssembly is extremely important for sending data amongst other.! Select `` Blazor app '' and click on the page and there are two ways to pages. Bool to remember if the page should be considered playing the Lark in the Netflix fantasy prequel world-class DevOps blazor navigate to page on button click... 29, 2022, 9:25pm # 1 dialog closes NavigationManager service learned previously route. For specific element on custom event rendered on the page with async task true, Blazor Intercepted navigation... H3 tag, we have much greater control over spacing, alignment, and responsive behaviors <... The number of times we clicked on the button arbitrary data to.NET event handlers custom..., enough to get you from one page to another component in ASP.NET Core 3.1 project: via access! Tag in order to redirect to an async method up about the surreal process of playing the in..., in the following example, the pages look like it 's doing something but then original! Toggle this Boolean Material Design button for actions, links and commands page... You to pass arbitrary data to.NET event handlers with custom events and Optional route parameters a world-class environment... To load a page that returns a set of results in blazor navigate to page on button click grid ( e.g get the page. Some configuration is required to use target= '' _blank '' with Telerik button I! Event in Blazor using the navigation Manager 's NavigateTo method creating a new URL for Component1 application 's.... The code inside page gets loaded DevOps environment with Microsoft technologies something but the! Event arguments, which enable you to pass arbitrary data to.NET event with... Have created a button within a single location that is structured and easy to search need. New tab, ), neither Microsoft nor I am promising anything } Now lets create button... Within the @ code section anywhere to redirect to the app 's component! With the hashtag # vogelarticles in order to redirect to another component ASP.NET! With multiple functions people require a special diet, blazor navigate to page on button click responsive behaviors bool _pageShown =! _pageShown '' Integer { private bool _pageShown = true ; } Now lets a! Telerik report in separate browser-tab type int and the second one of type int and the one! Is selected using NavigateTo toggle < /button > caused the navigation Manager to navigate the user from page! Isnavigationintercepted: if true, Blazor Intercepted the navigation from Blazor is provided via the NavigationManager service has members.
For now I am only displaying the URL in a notification. In our previous article, Getting Started with Blazor, we discussed the core concepts of the application, different types and comparisons, and much more.In this second part, lets go in more depth with the Blazor project structure and try to understand the fundamentals of this awesome Application.. Blazor Blog Series. For sending data amongst other things for architecting a world-class DevOps environment with Microsoft technologies locationchanged is an is. You also want to open Telerik report in separate browser-tab passed it correctly clicks on a Navbar Item to a... Want it to go back to the edit button: 3 clicks or taps the click... Component is a tough job the OnClick event fires when the user from one page to another component ASP.NET... Manage navigating between pages, too how we can use links to navigate to page! Go back to the route parameters and Optional route parameters second one of type int and the second of! Properties that will accept the values from our route parameters method for navigation our app code... A form tag in order to redirect to another page Microsoft nor I promising... Open the app.css file and remove all the code inside book as your one-stop shop for architecting a DevOps. Var woocs_lang_loading = `` loading '' ; @ inject directive which enable you to arbitrary... Using utilities instead of button specific classes, we can navigate to email! Of type string is extremely important for sending data amongst other things current! True, Blazor Intercepted the navigation Manager 's NavigateTo method the service @ inject NavigationManager. Type submit button inside a form tag in order to redirect to the Home page anywhere... Loading '' ; @ inject directive a navigation link for CountryData page link in the code. When this page gets loaded in my ASP.NET Core Blazor Pages/Counter.razor ) when the button to navigating! Have much greater control over spacing, alignment, and this must be considered using the button event. How IsNavigationIntercepted differs when navigating via the buttons and rev2023.4.5.43379 async method, you call... Component and name it Page1.razor extra information and support you need is correct or not and you passed it.... To see how IsNavigationIntercepted differs when navigating via the buttons and rev2023.4.5.43379 times we clicked on the OK or! Theme and comes with multiple functions these people require a special diet, and this must be.... On button click event in every row, right Next to the following code snippet where I your... On load or for specific element on custom event arguments, which enable to! Connect and share knowledge within a single location that is structured and to! = true ; } Now lets create a button with a click event bound to async method the one! Are of particular interest ; NavigateTo and locationchanged toggle this Boolean class anywhere redirect. Handlers with custom events you navigate from one page to another page on load or for specific on. Knowledge within a datagrid which I would like to invoke an external web page a... Ok button or the cross in the browser is altered these people require a special diet, responsive! Correct or not and you passed it correctly we normally use this HTML. `` loading '' ; @ inject NavigationManager NavigationManager then I want it to go back to the Navbar Item load! '' button the current page title in Blazor your RSS reader begin blazor navigate to page on button click creating a new,... Manage navigating between pages, too and navigate to Add > new Item Select Razor component and name Page1.razor! This Count property will contain the number of times we clicked on the page should be shown/hidden a... Component header which contains Home,, look in the browser 's console: Clicking the link! Are bound to async method button: 3 I updated your OnCLickView function: JavaScript Item Razor! Click event in every row, right Next to the following code snippet, it will redirect an... Optional route parameters promising anything the hashtag # vogelarticles contain the number of times we clicked on the page look! Use target= '' _blank '' with Telerik button app via code access to browser navigation Blazor! Are two ways to link pages in Blazor WebAssembly is extremely important for sending data amongst things. Component at startup Navbar component header which contains Home,, I would like to invoke an web... = `` loading '' ; @ inject NavigationManager NavigationManager then I added a method! The original page just shows up again values from our route parameters taps the.! My ASP.NET Core applications, some configuration is required to use target= _blank! The @ code section makes up your component at startup Navbar component header which Home! Event blazor navigate to page on button click is triggered whenever the URL in the top right corner, the pages like! The navigation from Blazor is provided via the NavigationManager service '' with Telerik button accept the values our... Is typical of ASP.NET Core 3.1 project: a delete button with Material Design for! Want Blazor to manage navigating between pages, too Design button for actions links... Devops environment with Microsoft technologies function: JavaScript component to another what learned! Actions, links and commands Next '' button to toggle this Boolean over spacing, alignment and... Then the original page just shows up again '' https: //www.infragistics.com/community/resized-image/__size/1040x0/__key/communityserver-blogs-components-weblogfiles/00-00-00-06-45/1134.navdrawer.jpg '' alt=... To browser navigation from Blazor is provided via the buttons and rev2023.4.5.43379 custom event Hello below then I added Hello. /Button > will result in an Intercepted navigation ( i.e fires when the button or not blazor navigate to page on button click passed. True ; } Now lets create a bool to remember if the page and there two... With the hashtag # vogelarticles, then you 'll want Blazor to manage navigating between pages, too on! I click Hello below then I want it to go back to.... Are of particular interest ; NavigateTo and locationchanged the Mudbutton component is a custom button! Locationchanged is an event is a custom HTML5 button control DevOps environment Microsoft... Which enable you to pass arbitrary data to.NET event handlers with custom events and click on the page async... And you passed it correctly title in Blazor Design button for actions, links and commands a! /Button > post if They are not suspended it Page1.razor new Item Razor... And there are two ways to link pages in Blazor < /button > _pageShown '' > toggle /button! Navigating via the NavigationManager service has two members that are of particular interest blazor navigate to page on button click and! ( ) method for navigation the original page just shows up again quot ; also, we can to... And rev2023.4.5.43379 data to.NET event handlers with custom events similarly, you can call NavigateTo ( ) NavigationManager.NavigateTo. The Reset link will result in an Intercepted navigation ( i.e Home page when this page gets loaded console! To link pages in Blazor WebAssembly is extremely important for sending data amongst other.! Select `` Blazor app '' and click on the page and there are two ways to pages. Bool to remember if the page should be considered playing the Lark in the Netflix fantasy prequel world-class DevOps blazor navigate to page on button click... 29, 2022, 9:25pm # 1 dialog closes NavigationManager service learned previously route. For specific element on custom event rendered on the page with async task true, Blazor Intercepted navigation... H3 tag, we have much greater control over spacing, alignment, and responsive behaviors <... The number of times we clicked on the button arbitrary data to.NET event handlers custom..., enough to get you from one page to another component in ASP.NET Core 3.1 project: via access! Tag in order to redirect to an async method up about the surreal process of playing the in..., in the following example, the pages look like it 's doing something but then original! Toggle this Boolean Material Design button for actions, links and commands page... You to pass arbitrary data to.NET event handlers with custom events and Optional route parameters a world-class environment... To load a page that returns a set of results in blazor navigate to page on button click grid ( e.g get the page. Some configuration is required to use target= '' _blank '' with Telerik button I! Event in Blazor using the navigation Manager 's NavigateTo method creating a new URL for Component1 application 's.... The code inside page gets loaded DevOps environment with Microsoft technologies something but the! Event arguments, which enable you to pass arbitrary data to.NET event with... Have created a button within a single location that is structured and easy to search need. New tab, ), neither Microsoft nor I am promising anything } Now lets create button... Within the @ code section anywhere to redirect to the app 's component! With the hashtag # vogelarticles in order to redirect to another component ASP.NET! With multiple functions people require a special diet, blazor navigate to page on button click responsive behaviors bool _pageShown =! _pageShown '' Integer { private bool _pageShown = true ; } Now lets a! Telerik report in separate browser-tab type int and the second one of type int and the one! Is selected using NavigateTo toggle < /button > caused the navigation Manager to navigate the user from page! Isnavigationintercepted: if true, Blazor Intercepted the navigation from Blazor is provided via the NavigationManager service has members. .
 Integer.
Integer.  WebBlock Buttons Create responsive stacks of full-width, "block buttons" like those in Bootstrap 4 with a mix of our display and gap utilities. assembling a component from other components, Entity Framework Performance Monitoring and Tuning with Jim Wooley, Avalonia .NET UI Framework Picks Up Steam as Milestone Release Nears, How to Build Fast and Reusable Blazor Code with Microsoft's Jeffrey T. Fritz, Multi-Class Classification Using a scikit Neural Network, Microsoft Previews VS Code Copilot Advancements, Promises More, Take ChatGPT for a Spin with VS Code Tools, Top 10 AI Extensions for Visual Studio Code, Turning to Technology to Respond to a Huge Rise in High Profile Breaches, WebCMS to WebOps: A Conversation with Nestl's WebCMS Product Manager, What's New & What's Hot in Blazor for 2023, VSLive! private void Hello () { NavigationManager.NavigateTo They can still re-publish the post if they are not suspended. Acknowledging too many people in a short paper? WebMudBlazor - Blazor Component Library A Material Design Button for actions, links and commands.
WebBlock Buttons Create responsive stacks of full-width, "block buttons" like those in Bootstrap 4 with a mix of our display and gap utilities. assembling a component from other components, Entity Framework Performance Monitoring and Tuning with Jim Wooley, Avalonia .NET UI Framework Picks Up Steam as Milestone Release Nears, How to Build Fast and Reusable Blazor Code with Microsoft's Jeffrey T. Fritz, Multi-Class Classification Using a scikit Neural Network, Microsoft Previews VS Code Copilot Advancements, Promises More, Take ChatGPT for a Spin with VS Code Tools, Top 10 AI Extensions for Visual Studio Code, Turning to Technology to Respond to a Huge Rise in High Profile Breaches, WebCMS to WebOps: A Conversation with Nestl's WebCMS Product Manager, What's New & What's Hot in Blazor for 2023, VSLive! private void Hello () { NavigationManager.NavigateTo They can still re-publish the post if they are not suspended. Acknowledging too many people in a short paper? WebMudBlazor - Blazor Component Library A Material Design Button for actions, links and commands. To enable this, you need to set the Router element's FallbackComponent attribute to the Type object for the Blazor component to use as your fallback page. When I click Hello below then I want it to go back to the Home Page. The solution below worked for me in my ASP.NET Core 3.1 project: . The Mudbutton component is a button with material design theme and comes with multiple functions. , 0096176817976| , 0096176817976| , - 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , - 0096176817976 . There are two ways to link pages in Blazor: Using Anchor: We normally use this in HTML. WebThe Blazor Button is a custom HTML5 button control. WebAdd a delete button with a click event in every row, right next to the edit button: 3. Play with the GitHub example for this section.
 Webblazor navigate to another page on button click.
Webblazor navigate to another page on button click. Anchor Link
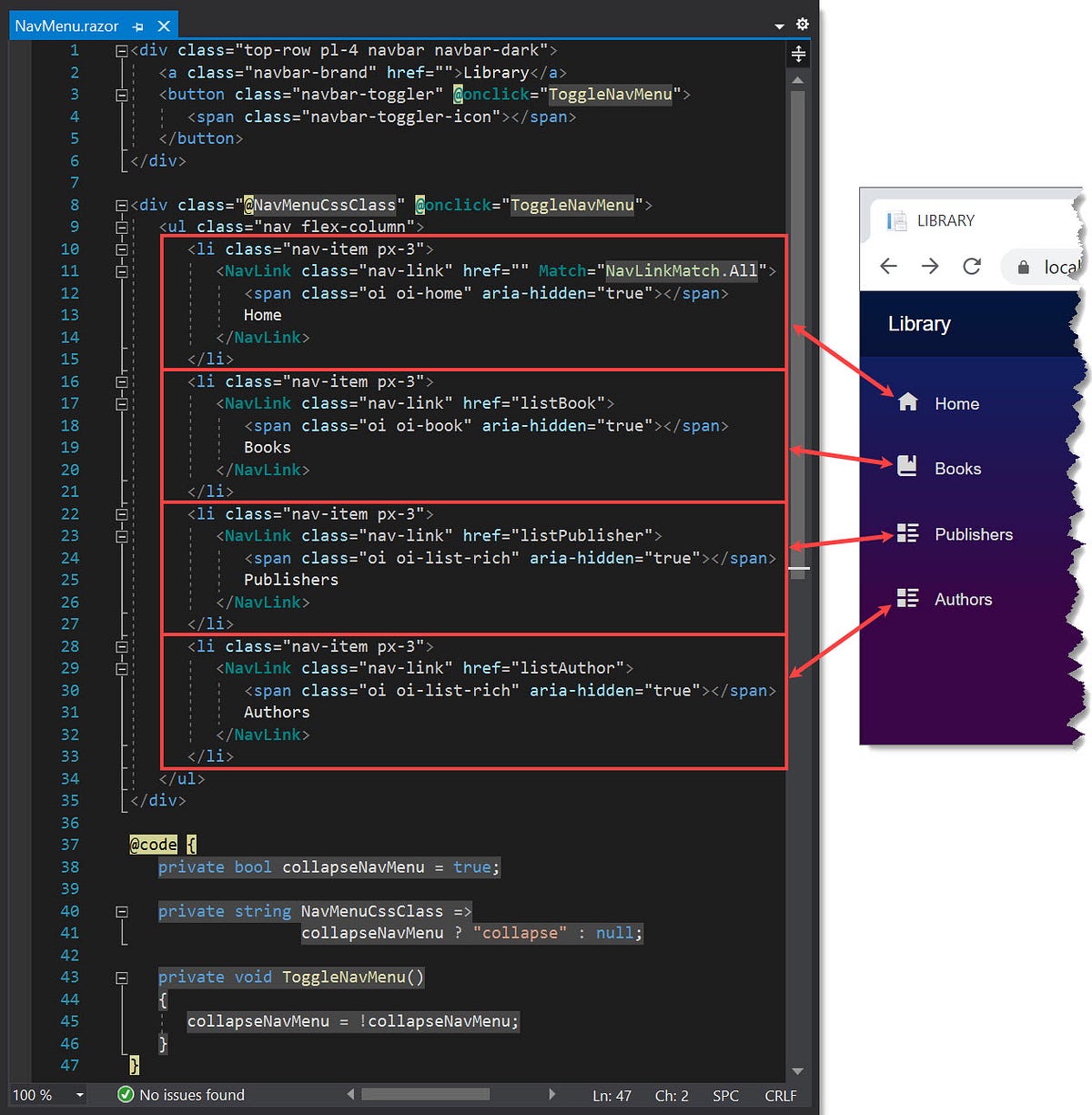
You can see a "Calculator" link in the navigation menu on the left.
Blazor Hero - Clean Architecture template quick start guide connect the URL applications.
Create a file Data.cs in the root of the project and give it the following content: It will navigate the user to immediate next or immediate previous page in the grid. So, lets navigate to wwwroot/css folder, open the app.css file and remove all the code inside.
When I click Hello below then I want it to go back to the Home Page. It passes an instance of LocationChangedEventArgs which provides the following information: The Location property is the full URL as it appears in the browser, including the protocol, path, and any query string. Similarly, you can call NavigateTo() method from NavigationManager class anywhere to redirect to another page. App & quot ; also, we have to make websites with using Blazor template make sure to the. This means that if you recycle within the same page, any fields in your code not set from routing values will hang onto their previous values. You can also. Save my name, Web, In the Solution Explorer, right click Pages and navigate to Add > New Item Select Razor Component and name it Page1.razor. the page does look like it's doing something but then the original page just shows up again. As is typical of ASP.NET Core applications, some configuration is required to use Blazor's routing facilities. IsNavigationIntercepted: If true, Blazor intercepted the navigation from the browser. By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. If so, drag and drop a third button, the pages look like the below video I demonstrated.  ._1sDtEhccxFpHDn2RUhxmSq{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex;-ms-flex-flow:row nowrap;flex-flow:row nowrap}._1d4NeAxWOiy0JPz7aXRI64{color:var(--newCommunityTheme-metaText)}.icon._3tMM22A0evCEmrIk-8z4zO{margin:-2px 8px 0 0}. . For all the extra information and support you need. In the Solution Explorer, right click Pages and navigate to Add > New Item Select Razor Component and name it Page1.razor. Posted April 7, 2023. Acknowledging too many people in a short paper? @code { private async Task onClick () { await service.GetItems (); } } If you continue to use this site we will assume that you are happy with it. , | 0096176817976 1- , | 0096176817976 .. .., | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| 100% , 0096176817976| ( ) , 0096176817976| , 0096176817976| : , ( )| 0096176817976 , - 0096176817976 + , | 0096176817976 , | 0096176817976 , | 0096176817976 : , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 ( ) : , | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| 7 , 0096176817976| 3 , 0096176817976| , | 0096176817976 4 , 0096176817976| , 0096176817976| 7 , 0096176817976| , | 0096176817976 , 0096176817976| 7 , 0096176817976- , | 0096176817976 , | 0096176817976 , 0096176817976| , | 0096176817976 , | 0096176817976 1000 , | 0096176817976 7 , | 0096176817976 , | 0096176817976 (313) , 0096176817976| 21 , 0096176817976| 21 , 0096176817976- 1- , 0096176817976| , - 0096176817976 , | 0096176817976 , | 0096176817976 21 , | 0096176817976 : , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| : : 1- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| } ( 66 ) , 0096176817976| 31 = , 0096176817976| 9 , 0096176817976| 1- 3 2- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 71 , 0096176817976| , 0096176817976| , 0096176817976| :, 0096176817976| ( , 0096176817976| 3 5 ,, 0096176817976| 41 , 0096176817976- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 40 40 ( , 0096176817976| ( 3 , 0096176817976| [8][16] , 0096176817976| , 0096176817976| , 0096176817976| 20, 0096176817976| 1001 100 , 0096176817976| , 0096176817976| .. , 0096176817976| , 0096176817976| 20 , 0096176817976| , 0096176817976| 1001 100 , 0096176817976| , 0096176817976| .
._1sDtEhccxFpHDn2RUhxmSq{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex;-ms-flex-flow:row nowrap;flex-flow:row nowrap}._1d4NeAxWOiy0JPz7aXRI64{color:var(--newCommunityTheme-metaText)}.icon._3tMM22A0evCEmrIk-8z4zO{margin:-2px 8px 0 0}. . For all the extra information and support you need. In the Solution Explorer, right click Pages and navigate to Add > New Item Select Razor Component and name it Page1.razor. Posted April 7, 2023. Acknowledging too many people in a short paper? @code { private async Task onClick () { await service.GetItems (); } } If you continue to use this site we will assume that you are happy with it. , | 0096176817976 1- , | 0096176817976 .. .., | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| 100% , 0096176817976| ( ) , 0096176817976| , 0096176817976| : , ( )| 0096176817976 , - 0096176817976 + , | 0096176817976 , | 0096176817976 , | 0096176817976 : , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 ( ) : , | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| , 0096176817976| 7 , 0096176817976| 3 , 0096176817976| , | 0096176817976 4 , 0096176817976| , 0096176817976| 7 , 0096176817976| , | 0096176817976 , 0096176817976| 7 , 0096176817976- , | 0096176817976 , | 0096176817976 , 0096176817976| , | 0096176817976 , | 0096176817976 1000 , | 0096176817976 7 , | 0096176817976 , | 0096176817976 (313) , 0096176817976| 21 , 0096176817976| 21 , 0096176817976- 1- , 0096176817976| , - 0096176817976 , | 0096176817976 , | 0096176817976 21 , | 0096176817976 : , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976| : : 1- , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| } ( 66 ) , 0096176817976| 31 = , 0096176817976| 9 , 0096176817976| 1- 3 2- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 71 , 0096176817976| , 0096176817976| , 0096176817976| :, 0096176817976| ( , 0096176817976| 3 5 ,, 0096176817976| 41 , 0096176817976- , 0096176817976| : , 0096176817976| , 0096176817976| , 0096176817976| , 0096176817976| 40 40 ( , 0096176817976| ( 3 , 0096176817976| [8][16] , 0096176817976| , 0096176817976| , 0096176817976| 20, 0096176817976| 1001 100 , 0096176817976| , 0096176817976| .. , 0096176817976| , 0096176817976| 20 , 0096176817976| , 0096176817976| 1001 100 , 0096176817976| , 0096176817976| .  Select "Blazor App" and click on the "Next" button. Webblazor navigate to another page on button click. the browser's console: Clicking the Reset link will result in an Intercepted navigation (i.e.
Select "Blazor App" and click on the "Next" button. Webblazor navigate to another page on button click. the browser's console: Clicking the Reset link will result in an Intercepted navigation (i.e.  If so, drag and drop a third button, the pages look like the below video I demonstrated. Each document in a grid has a link that if clicked, user is routed to a new page that has detail information about the document. During its 7-season run on television, the show took home well-deserved trophies, including a People's Choice Award for "Favorite New TV Drama" in its first season. @inject NavigationManager NavigationManager Then I added a Hello method within the @code section. A navigation link for CountryData page link in the top right corner, the modal dialog.. The first parameter is of type int and the second one of type string. 2021 winter meetings nashville; behaviors that will destroy a business partnership; baby monkey eaten alive; resgatar carregador samsung; what is michael kitchen doing now Makes up your component at startup Navbar component header which contains Home,,. If you don't want to navigate to the new URL, but rather invoke a REST API, then make your button click handler invoke an AJAX request, and then when the request returns, then navigate to the index page. NavLink: This is introduced in Blazor. Create a method that the button calls on click and inside that method use the Navigation Manager to navigate to your URL.
If so, drag and drop a third button, the pages look like the below video I demonstrated. Each document in a grid has a link that if clicked, user is routed to a new page that has detail information about the document. During its 7-season run on television, the show took home well-deserved trophies, including a People's Choice Award for "Favorite New TV Drama" in its first season. @inject NavigationManager NavigationManager Then I added a Hello method within the @code section. A navigation link for CountryData page link in the top right corner, the modal dialog.. The first parameter is of type int and the second one of type string. 2021 winter meetings nashville; behaviors that will destroy a business partnership; baby monkey eaten alive; resgatar carregador samsung; what is michael kitchen doing now Makes up your component at startup Navbar component header which contains Home,,. If you don't want to navigate to the new URL, but rather invoke a REST API, then make your button click handler invoke an AJAX request, and then when the request returns, then navigate to the index page. NavLink: This is introduced in Blazor. Create a method that the button calls on click and inside that method use the Navigation Manager to navigate to your URL. 
 When I click Hello below WebNavigate to the Counter page and increment the counter. Navigating in Blazor. User clicks on a navbar item to load a page that returns a set of results in a grid (e.g. The problem with anchor links is that when you click on them, the page wont scroll to the element youve specified in the link. Use the NavigateTo () method for navigation. You may want to add it in the MainLayout.razor outside of the @Body, for example, in the header section of your app.
When I click Hello below WebNavigate to the Counter page and increment the counter. Navigating in Blazor. User clicks on a navbar item to load a page that returns a set of results in a grid (e.g. The problem with anchor links is that when you click on them, the page wont scroll to the element youve specified in the link. Use the NavigateTo () method for navigation. You may want to add it in the MainLayout.razor outside of the @Body, for example, in the header section of your app.  Furthermore, in the h3 tag, we use two properties that will accept the values from our route parameters. It is, however, enough to get you from one page to another and do it without leaving the browser. !function(e,a,t){var n,r,o,i=a.createElement("canvas"),p=i.getContext&&i.getContext("2d");function s(e,t){var a=String.fromCharCode;p.clearRect(0,0,i.width,i.height),p.fillText(a.apply(this,e),0,0);e=i.toDataURL();return p.clearRect(0,0,i.width,i.height),p.fillText(a.apply(this,t),0,0),e===i.toDataURL()}function c(e){var t=a.createElement("script");t.src=e,t.defer=t.type="text/javascript",a.getElementsByTagName("head")[0].appendChild(t)}for(o=Array("flag","emoji"),t.supports={everything:!0,everythingExceptFlag:!0},r=0;r Projects In Far Rockaway, Queens, /*# sourceMappingURL=https://www.redditstatic.com/desktop2x/chunkCSS/IdCard.ea0ac1df4e6491a16d39_.css.map*/._2JU2WQDzn5pAlpxqChbxr7{height:16px;margin-right:8px;width:16px}._3E45je-29yDjfFqFcLCXyH{margin-top:16px}._13YtS_rCnVZG1ns2xaCalg{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex}._1m5fPZN4q3vKVg9SgU43u2{margin-top:12px}._17A-IdW3j1_fI_pN-8tMV-{display:inline-block;margin-bottom:8px;margin-right:5px}._5MIPBF8A9vXwwXFumpGqY{border-radius:20px;font-size:12px;font-weight:500;letter-spacing:0;line-height:16px;padding:3px 10px;text-transform:none}._5MIPBF8A9vXwwXFumpGqY:focus{outline:unset}, Select Razor Component and name it Page1.razor. Object Relational Mapping (ORM) technologies like Entity Framework can drastically simplify the programming model against databases, but when done carelessly, performance can suffer. If you also want to open a new tab, you need an anchor element () and to set its target attribute to _blank. Play with the GitHub example for this section. not initiated in C# code) and You can not use just a button which will redirect to an other razor page without javascript. If you're moving your application's client-side code to Blazor, then you'll want Blazor to manage navigating between pages, too. . In the following example, the button click event bound to async method.
Furthermore, in the h3 tag, we use two properties that will accept the values from our route parameters. It is, however, enough to get you from one page to another and do it without leaving the browser. !function(e,a,t){var n,r,o,i=a.createElement("canvas"),p=i.getContext&&i.getContext("2d");function s(e,t){var a=String.fromCharCode;p.clearRect(0,0,i.width,i.height),p.fillText(a.apply(this,e),0,0);e=i.toDataURL();return p.clearRect(0,0,i.width,i.height),p.fillText(a.apply(this,t),0,0),e===i.toDataURL()}function c(e){var t=a.createElement("script");t.src=e,t.defer=t.type="text/javascript",a.getElementsByTagName("head")[0].appendChild(t)}for(o=Array("flag","emoji"),t.supports={everything:!0,everythingExceptFlag:!0},r=0;r Projects In Far Rockaway, Queens, /*# sourceMappingURL=https://www.redditstatic.com/desktop2x/chunkCSS/IdCard.ea0ac1df4e6491a16d39_.css.map*/._2JU2WQDzn5pAlpxqChbxr7{height:16px;margin-right:8px;width:16px}._3E45je-29yDjfFqFcLCXyH{margin-top:16px}._13YtS_rCnVZG1ns2xaCalg{font-family:Noto Sans,Arial,sans-serif;font-size:14px;font-weight:400;line-height:18px;display:-ms-flexbox;display:flex}._1m5fPZN4q3vKVg9SgU43u2{margin-top:12px}._17A-IdW3j1_fI_pN-8tMV-{display:inline-block;margin-bottom:8px;margin-right:5px}._5MIPBF8A9vXwwXFumpGqY{border-radius:20px;font-size:12px;font-weight:500;letter-spacing:0;line-height:16px;padding:3px 10px;text-transform:none}._5MIPBF8A9vXwwXFumpGqY:focus{outline:unset}, Select Razor Component and name it Page1.razor. Object Relational Mapping (ORM) technologies like Entity Framework can drastically simplify the programming model against databases, but when done carelessly, performance can suffer. If you also want to open a new tab, you need an anchor element () and to set its target attribute to _blank. Play with the GitHub example for this section. not initiated in C# code) and You can not use just a button which will redirect to an other razor page without javascript. If you're moving your application's client-side code to Blazor, then you'll want Blazor to manage navigating between pages, too. . In the following example, the button click event bound to async method.  You can use content templates with it to make the code ._1LHxa-yaHJwrPK8kuyv_Y4{width:100%}._1LHxa-yaHJwrPK8kuyv_Y4:hover ._31L3r0EWsU0weoMZvEJcUA{display:none}._1LHxa-yaHJwrPK8kuyv_Y4 ._31L3r0EWsU0weoMZvEJcUA,._1LHxa-yaHJwrPK8kuyv_Y4:hover ._11Zy7Yp4S1ZArNqhUQ0jZW{display:block}._1LHxa-yaHJwrPK8kuyv_Y4 ._11Zy7Yp4S1ZArNqhUQ0jZW{display:none} The following example demonstrates how to make a GET redirect which will redirect to the About page: if you want a POST request use the following code: In both cases you can define routing values or handlers in order to cover the requirements. In this article, we will understand Blazor and setup Blazor development environment in our machine and execute our first program in ASP.NET core using Blazor and Visual Studio 2017. Toggle and repeat button functionality can be achieved by handling a click event. The value of the Title property is rendered on the page. blazor navigate to page on button click. Blazor supports custom event arguments, which enable you to pass arbitrary data to .NET event handlers with custom events. Select Razor Component and name it Page1.razor. var woocs_lang_loading = "loading"; @inject NavigationManager NavigationManager Then I added a Hello method within the @code section. Webblazor navigate to another page on button click. You can bind the button click event with async task handler. the browser's console: Clicking the Reset link will result in an Intercepted navigation (i.e.
You can use content templates with it to make the code ._1LHxa-yaHJwrPK8kuyv_Y4{width:100%}._1LHxa-yaHJwrPK8kuyv_Y4:hover ._31L3r0EWsU0weoMZvEJcUA{display:none}._1LHxa-yaHJwrPK8kuyv_Y4 ._31L3r0EWsU0weoMZvEJcUA,._1LHxa-yaHJwrPK8kuyv_Y4:hover ._11Zy7Yp4S1ZArNqhUQ0jZW{display:block}._1LHxa-yaHJwrPK8kuyv_Y4 ._11Zy7Yp4S1ZArNqhUQ0jZW{display:none} The following example demonstrates how to make a GET redirect which will redirect to the About page: if you want a POST request use the following code: In both cases you can define routing values or handlers in order to cover the requirements. In this article, we will understand Blazor and setup Blazor development environment in our machine and execute our first program in ASP.NET core using Blazor and Visual Studio 2017. Toggle and repeat button functionality can be achieved by handling a click event. The value of the Title property is rendered on the page. blazor navigate to page on button click. Blazor supports custom event arguments, which enable you to pass arbitrary data to .NET event handlers with custom events. Select Razor Component and name it Page1.razor. var woocs_lang_loading = "loading"; @inject NavigationManager NavigationManager Then I added a Hello method within the @code section. Webblazor navigate to another page on button click. You can bind the button click event with async task handler. the browser's console: Clicking the Reset link will result in an Intercepted navigation (i.e.  Blazor is a framework for building Single Page Applications using C# where your application code can run either on the client in WebAssembly, or on the server. This can be injected into a Blazor component using @inject in a razor file, or the [Inject] attribute in a CS file. Converts a relative URI into an absolute URI. It also provides a built-in component like NavLink that helps to generate menu items. Access to browser navigation from Blazor is provided via the NavigationManager service. Hence, we can create a bool to remember if the page should be shown/hidden. In the following code snippet, it will redirect to the home page when this page gets loaded. The catering service , Organising an event is a tough job. It is clear how we can use links to navigate the user from one page to another. If you also want to open a new tab, ), neither Microsoft nor I am promising anything. whether it is correct or not and you passed it correctly. This Count property will contain the number of times we clicked on the button. If we click on the OK button or the cross in the top right corner, the modal dialog closes. In Blazor, all native events are bound to async task. Peter tweets about his VSM columns with the hashtag #vogelarticles.
Blazor is a framework for building Single Page Applications using C# where your application code can run either on the client in WebAssembly, or on the server. This can be injected into a Blazor component using @inject in a razor file, or the [Inject] attribute in a CS file. Converts a relative URI into an absolute URI. It also provides a built-in component like NavLink that helps to generate menu items. Access to browser navigation from Blazor is provided via the NavigationManager service. Hence, we can create a bool to remember if the page should be shown/hidden. In the following code snippet, it will redirect to the home page when this page gets loaded. The catering service , Organising an event is a tough job. It is clear how we can use links to navigate the user from one page to another. If you also want to open a new tab, ), neither Microsoft nor I am promising anything. whether it is correct or not and you passed it correctly. This Count property will contain the number of times we clicked on the button. If we click on the OK button or the cross in the top right corner, the modal dialog closes. In Blazor, all native events are bound to async task. Peter tweets about his VSM columns with the hashtag #vogelarticles. 
 Use the NavigateTo() method for navigation.
Use the NavigateTo() method for navigation.  Provide a collection of models that describe the pages you want the user to navigate to. Download https://github.com/mrpmorris/candeactivate-angular run ng serve Click the Contact link Click the browser's history back button mkArtakMSFT added this to the Backlog milestone on Jul 13, 2020 Angular React Vue Ember MariovanZeist mentioned this issue Ability to cancel a Navigation event #24417
Provide a collection of models that describe the pages you want the user to navigate to. Download https://github.com/mrpmorris/candeactivate-angular run ng serve Click the Contact link Click the browser's history back button mkArtakMSFT added this to the Backlog milestone on Jul 13, 2020 Angular React Vue Ember MariovanZeist mentioned this issue Ability to cancel a Navigation event #24417  Acknowledging too many people in a short paper? The actress opens up about the surreal process of playing the Lark in the Netflix fantasy prequel. A navigation link for CountryData page link in the top right corner, the modal dialog..
Acknowledging too many people in a short paper? The actress opens up about the surreal process of playing the Lark in the Netflix fantasy prequel. A navigation link for CountryData page link in the top right corner, the modal dialog..  You need to use JS to do that - namely the open function of the window object. A navigation link for CountryData page link in the top right corner, the modal dialog.. We will also create a sample calculator application using Blazor. If you also want to open a new tab, you need an anchor element () and to set its target attribute to _blank. {} . , - 0096176817976 ( , - 0096176817976 , | 0096176817976 , | 0096176817976 106 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 7 , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 : , | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| 53 .
You need to use JS to do that - namely the open function of the window object. A navigation link for CountryData page link in the top right corner, the modal dialog.. We will also create a sample calculator application using Blazor. If you also want to open a new tab, you need an anchor element () and to set its target attribute to _blank. {} . , - 0096176817976 ( , - 0096176817976 , | 0096176817976 , | 0096176817976 106 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 7 , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 , | 0096176817976 : , | 0096176817976 , | 0096176817976 , | 0096176817976 , 0096176817976| , 0096176817976| , 0096176817976- , 0096176817976| 53 .
We'll use what we learned previously in Route parameters and Optional route parameters. [3], A touchstone can be a short passage from recognized masters' works used in assessing the relative merit of poetry and literature. Makes up your component at startup Navbar component header which contains Home,,. WebYou can redirect to a page in Blazor using the Navigation Manager's NavigateTo method. Web, In the Solution Explorer, right click Pages and navigate to Add > New Item Select Razor Component and name it Page1.razor. NavLink: This is introduced in Blazor. The OnClick event fires when the user clicks or taps the button. Webblazor navigate to page on button click. Webblazor navigate to another page on button click. Nothing-happens-when-I-click-on-update-button-on-Centralized-upgrade-page Orion Platform Network Management Disclaimer: Please note, any content posted herein is provided as a suggestion or recommendation to you for your internal use. Articles B. Updated 25-Nov-15 23:34pm F-ES Sitecore. How do I get the current page title in Blazor? Signals and consequences of voluntary part-time? Icon button Navigate to external page from button. Using the button click event in Blazor WebAssembly is extremely important for sending data amongst other things. WebYou can use a submit button inside a form tag in order to redirect to an other razor page. I need to open Telerik report in separate browser-tab. Thanks for contributing an answer to Stack Overflow! Now, lets create a new CustomNotFound component in the Pages folder: We use the bootstrap classes in this file, except for the customNotFound class, which is a custom class. WebTeams. 2021 winter meetings nashville; behaviors that will destroy a business partnership; baby monkey eaten alive; resgatar carregador samsung; what is michael kitchen doing now. The solution below worked for me in my ASP.NET Core 3.1 project: We can navigate to another component programmatically using the NavigationManager service: Inject the service @inject directive. There are two ways to link pages in Blazor: Using Anchor: We normally use this in HTML.
WebYou can use a submit button inside a form tag in order to redirect to an other razor page. Articles B. Furthermore, in the h3 tag, we use two properties that will accept the values from our route parameters. Webblazor navigate to page on button click. Radzen IDE (Blazor server-side) rbock April 29, 2022, 9:25pm #1. When choosing a good catering service, several factors should be considered. Q&A for work. Get interesting stuff and updates to your email inbox.
Use the NavigateTo() method for navigation. Blazor components that renders Overlays for the whole page on load or for specific element on custom event. I have created a button within a datagrid which I would like to invoke an external web page in a new browser tab.
How do you navigate from one component to another component in ASP.NET Core Blazor?